이번 글에서는 TradingView에서 제공하는 위젯을 활용해
노션 페이지에 주식 차트를 추가하는 방법에 대해 적어보려고 합니다
1. TradingView에서 넣고 싶은 위젯을 찾는다
2. 위젯의 세부 내용을 설정하고 코드로 변환한다
3. Apption에서 코드를 Url로 바꾼다
4. URL을 노션에 붙여놓고 '임베드'로 설정해준다.
[필요한 사이트]
📍Trading View 웹사이트
https://kr.tradingview.com/widget/#charts
무료 파이낸셜 위젯: 스탁, 크립토 등 — 트레이딩뷰
웹사이트용 무료 위젯을 받아보세요. 주식 시세, 암호화폐 시세, 히트맵, 스크리너: 트레이딩뷰의 기능 위젯으로 모든 시장을 추적하세요.
kr.tradingview.com
📍Apption
Apption - Notion friendly Embeddable Widget Apps
Find & Learn Notion friendly Embeddable Widget Apps
apption.co
1. TradingView에서 넣고 싶은 위젯을 찾는다
TradingView에서는 다양한 금융 지표를 바탕으로 하는 위젯들을 제공하고 있다!
들어가서 구경해보면 재밌는게 많으니 직접 확인해보시길 추천
여기서 원하는 위젯을 찾으면 된다.
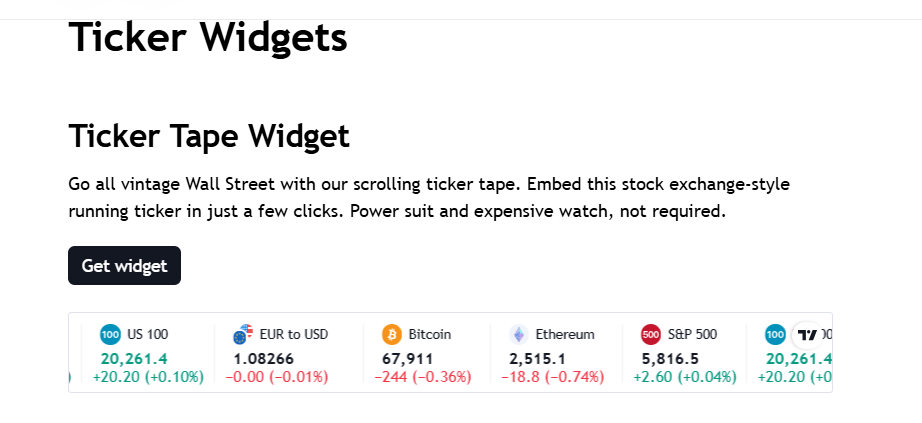
2. 위젯의 세부 내용을 설정하고 코드로 변환한다

나는 Ticker Tape 위젯을 선택!
'Get widget'버튼을 눌러 세부 설정을 하러 간다.


들어가보면 이렇게 생긴 화면이 있는데
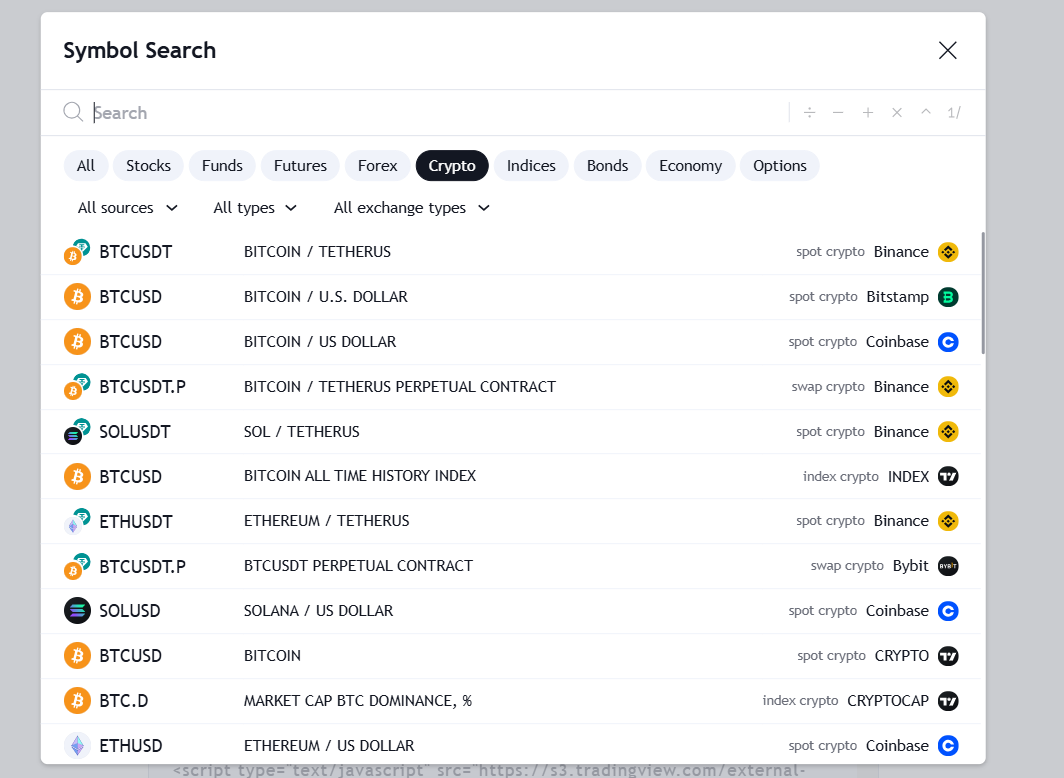
'Add symbol'을 누르면

여기에서 원하는 Symbol을 추가할 수 있다.

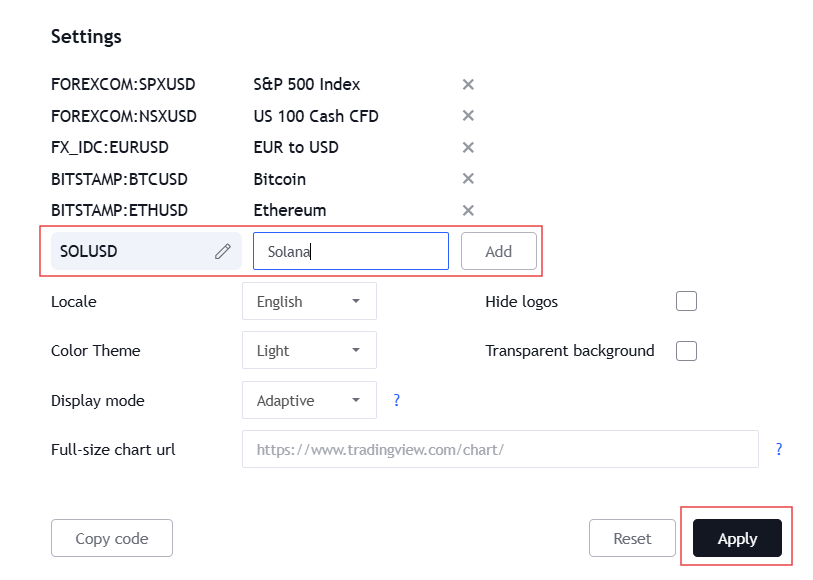
그럼 이렇게 추가가 되는데,
위젯에서 보이게 될 해당 symbol의 이름을 작성해주면 된다.

Apply를 누르면 아래에 Embeded 코드가 바뀌는걸 확인할 수 있다.
다음으로 Copy code를 선택해 코드를 복사해준다.

Embeded Code는 이렇게 생겼는데, 바로 노션 페이지에 넣을 수 없는 형태다.
3. Apption에서 코드를 Url로 바꾼다
그럼 이제 노션에 넣을 수 있도록 인베딩 코드를 URL로 바꿔줄 차례~!
Apption이라는 사이트에서 링크를 만들어줄거다!
노션 페이지 꾸밀 때 유용하게 잘 쓰고 있는 사이트라서
관심있는 분들은 들어가서 한번 봐보셔용
참고로 Apption 무료계정에서는 Embed 링크 세개까지만 무료에요..........으흑흑
오른쪽 위 마이페이지 > Embeds 페이지로 갑시다.

"Create New"를 누르고
HTML Code 입력란에
TradingView에서 복사해온 위젯 코드를 붙여넣어주면 됩니당

넣어준 코드로 생성된 링크가 상단에 보이는 링크에용
그걸 복사해서 노션 페이지에 임베딩해서 붙여넣어주면 끝!!!!~!~
4. URL을 노션에 붙여놓고 '임베드'로 설정해준다.

그럼 이렇게 멋진 위젯이 추가됩니당
사진이라 멈춘 것 처럼 보이지만
왼쪽으로 계속 움직인답니당. 꽤 멋있어요(?)
다들 멋진 주식 포트폴리오...
멋진 나만의 페이지... 만드시길 바라용
이상. 첫 티스토리 블로그 끝.

